如何用前端技术做一个搜索引擎?
![]() 游客
2025-05-10 19:22:01
4
游客
2025-05-10 19:22:01
4
在信息量爆炸的今天,搜索引擎成为了我们获取知识和信息的重要工具。你是否曾经想过,利用自己的前端技术知识,亲手做一个简单的搜索引擎?在本文中,我们将从零开始,详细介绍如何使用前端技术开发一个基础的搜索引擎。本文将涵盖搜索引擎的基本原理、前端技术的应用以及创建搜索引擎的详细步骤。让我们开始这场技术与知识的探索之旅。
前端技术与搜索引擎的关系
我们需要了解前端技术与搜索引擎的关系。搜索引擎主要分为前端展示和后端处理两个部分。前端负责的是用户界面的设计和用户交互,而后端则负责信息的处理和检索算法的执行。在这个过程中,前端技术主要负责展示搜索结果,以及与用户进行交互。本篇文章主要讨论如何利用前端技术来展示搜索结果和提供交互体验。

搜索引擎的基本原理
搜索引擎的工作原理大体可以分为以下几个步骤:
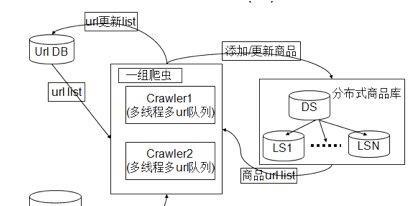
1.爬虫(Crawler):爬虫程序会遍历互联网,访问网页并抓取内容。
2.索引(Indexing):抓取的内容会被解析,并加入到搜索引擎的索引中。
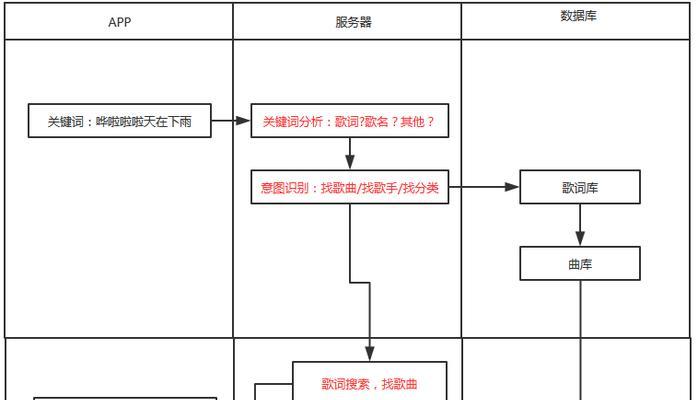
3.搜索算法(SearchAlgorithm):用户输入查询时,算法会根据关键词在索引中检索相关结果。
4.结果排序(Ranking):算法会根据一系列标准(如页面相关性、权威性等)对结果进行排序,然后展示给用户。

创建搜索引擎的前端部分
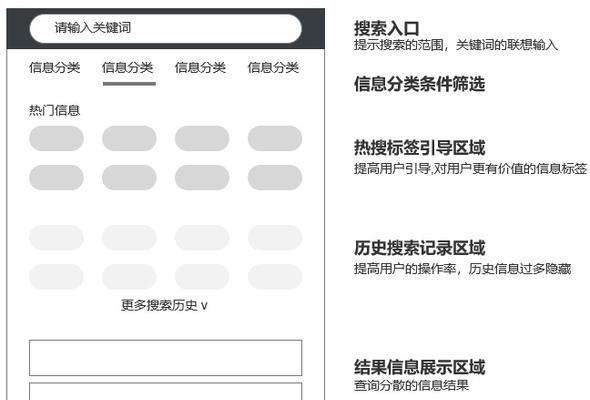
步骤一:设计搜索框
我们需要一个输入框让用户输入搜索关键词。这可以通过HTML和CSS来实现。我们使用``标签创建文本输入框,并用CSS来设计其样式。
```html
```
```css
search-input{
padding:10px;
width:50%;
button{
padding:10px;
cursor:pointer;
```
步骤二:编写搜索逻辑
接下来,我们需要用JavaScript来编写搜索逻辑。当用户点击搜索按钮或者按下回车键时,我们要获取输入框中的值,并将其发送到服务器。
```javascript
functionsearch(){
varquery=document.getElementById('search-input').value;
//这里可以添加将查询请求发送到服务器的代码
console.log('用户搜索的关键词是:'+query);
```
步骤三:展示搜索结果
当服务器返回搜索结果后,我们需要在前端用合适的方式展示这些结果。通常,我们会使用HTML的`
- `和`
- `标签来展示一个列表。
```html
```
```javascript
functiondisplayResults(results){
varresultsDiv=document.getElementById('results');
varlist=document.createElement('ul');
results.forEach(function(result){
varlistItem=document.createElement('li');
listItem.textContent=result.title;//假设结果对象中有一个title字段
list.appendChild(listItem);
});
resultsDiv.appendChild(list);
```
步骤四:样式与用户体验
为了让搜索引擎看起来更友好,我们要用CSS对结果展示进行样式设计。还要考虑用户体验,比如添加加载动画,使得用户在等待结果返回时不会感到焦急。
```css
results{
margin-top:20px;
resultsli{
list-style:none;
background:f5f5f5;
margin-bottom:5px;
padding:10px;
```

常见问题与实用技巧
在开发过程中,我们可能会遇到一些问题,例如如何处理搜索请求、如何优化前端性能等。这里提供一些实用技巧:
异步请求(AJAX):使用AJAX技术异步提交搜索请求,可以避免页面刷新,提高用户体验。
缓存结果:合理利用前端缓存技术,可以减少服务器的重复计算,提高响应速度。
用户体验优化:确保搜索框足够显眼,搜索按钮易于点击,并在结果加载时提供反馈信息。
结语
通过本文的介绍,我们已经了解了如何使用前端技术制作一个简单的搜索引擎。从设计输入框开始,到编写搜索逻辑,再到展示搜索结果,最后考虑用户体验和性能优化,每一步都是构建搜索引擎不可或缺的部分。当然,真正的搜索引擎远比本文所介绍的要复杂得多,涉及大量的后端技术与优化算法,但掌握前端的基本技能,已经为你的搜索引擎之旅打下了坚实的基础。希望你能够通过实践,进一步提升自己的技能,创造出更加高效、实用的搜索引擎。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自老叶SEO,本文标题:《如何用前端技术做一个搜索引擎?》
标签:搜索引擎
- 上一篇: 迅雷磁链接搜索引擎有哪些?
- 下一篇:没有了