NETUI网页前端设计需要学习哪些相关知识和内容?
![]() 游客
2025-04-17 10:44:01
19
游客
2025-04-17 10:44:01
19
随着互联网技术的快速发展,网页前端设计已经成为一个重要的技术领域。NETUI作为一种流行的前端框架,为开发者提供了丰富的工具和组件,以便构建美观、功能强大的网页界面。但是,学习NETUI并不仅仅限于掌握其框架本身,还需要对前端开发的相关知识有深入的理解。本文将全面介绍学习NETUI所需掌握的知识体系,帮助初学者构建扎实的前端设计基础。
基础知识:HTML、CSS和JavaScript
HTML:网页结构的骨架
HTML是构建网页的基石,它定义了网页的结构和内容。要学习NETUI,首先需要熟练掌握HTML标签的使用,了解不同标签的语义化,以及如何构建合理的文档结构。
CSS:网页样式的灵魂
CSS负责网页的样式表现,包括布局、颜色、字体和动画等。学习NETUI时,除了要熟悉CSS基础外,还要掌握CSS3的新特性,如Flexbox和Grid布局、动画效果、过渡和变换等。
JavaScript:网页行为的驱动
JavaScript是赋予网页动态交互能力的关键技术。掌握JavaScript的基本语法、DOM操作、事件处理、以及异步编程模式(如Promise和async/await)是使用NETUI进行高级开发的必要条件。

进阶知识:前端框架和工具
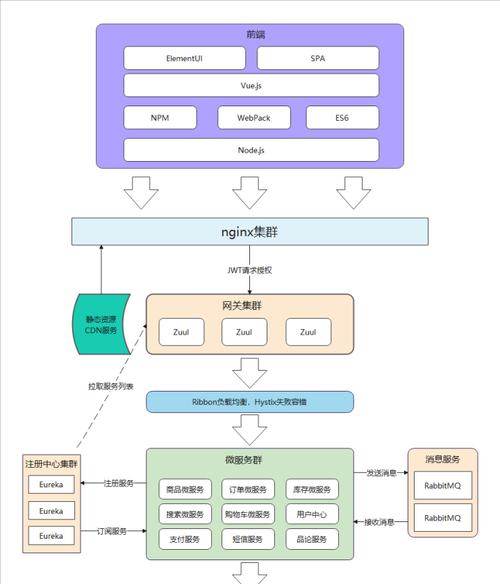
理解前端框架
NETUI是基于Bootstrap的衍生框架,因此了解Bootstrap的使用方式和原理将有助于更快掌握NETUI。同时,了解其他前端框架如Vue.js、React或Angular,能够扩展你对前端开发的认识。
版本控制工具
掌握Git版本控制工具对于前端开发者来说是必不可少的。它能够帮助你在开发过程中更好地管理代码变更,便于团队协作开发。
构建工具
了解并使用构建工具如Webpack或Gulp,能够提升前端开发的效率,实现代码的压缩、打包、转译等自动化处理。

实战技巧:NETUI应用与优化
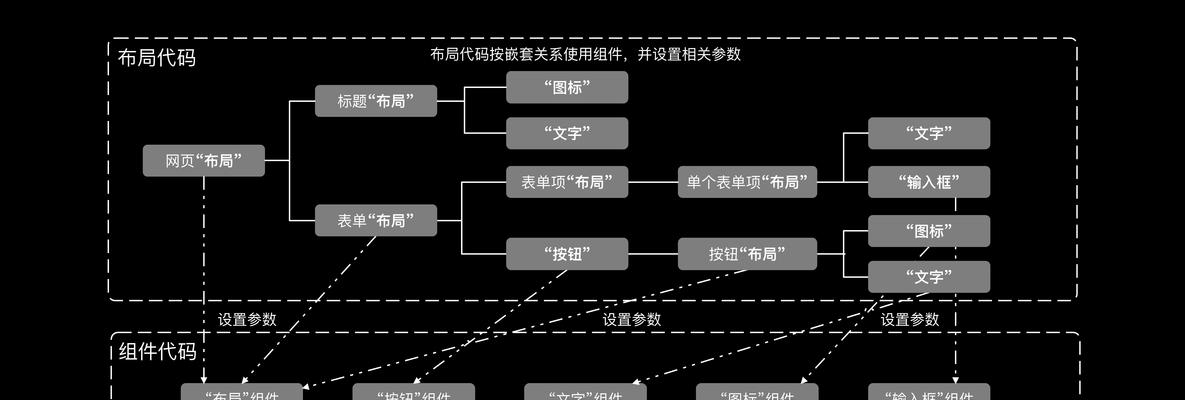
学习NETUI组件和模块
NETUI包含丰富的UI组件,如按钮、表格、导航栏等。熟悉这些组件的使用方法、配置选项和事件,是实现高效界面设计的关键。
响应式设计
NETUI支持响应式布局,需要学习如何利用媒体查询、栅格系统等技术来构建适应不同屏幕尺寸的网页。
性能优化
了解如何对网页进行性能优化也是学习NETUI的重要部分。包括减少HTTP请求、优化图片资源、压缩CSS和JavaScript代码等。

实际案例分析
通过分析实际的NETUI项目案例,学习如何在不同场景下应用NETUI框架,解决实际问题。案例分析能够加深对NETUI实用性的理解。
学习NETUI不仅需要掌握前端开发的基础知识和进阶技能,还要对框架有深入的理解和实践经验。通过本文的介绍,希望你能构建一个全面的NETUI学习框架,并在实践中不断提升自己的前端设计能力。
通过以上内容的学习,你将能够从基础到深入,全面掌握NETUI网页前端设计的相关知识和内容。综合以上所述,希望每一位学习者都能够在这个过程中收获满满,将理论知识与实践相结合,最终成为一名优秀的前端设计师。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自老叶SEO,本文标题:《NETUI网页前端设计需要学习哪些相关知识和内容?》
标签:
- 搜索
- 热门tag
- 随机tag
- 最新文章
- 热门文章
-
- 哪个ppt模板网站最好用?如何选择合适的模板网站?
- 免费ppt模板素材网站有哪些?如何选择合适的网站?
- 个人如何制作网站?需要哪些步骤?
- seo优化关键词选择有哪些技巧?
- seo关键词优化有哪些方法?如何进行有效的seo关键词优化?
- SEO监控工具有哪些?如何使用SEO监控工具?
- 免费的视频素材网站可靠吗?如何避免侵权风险?
- 企业网站SEO优化指南(如何让企业网站更好地排名和流量增长)
- 如何选择淘宝关键词?淘宝关键词优化有哪些技巧?
- seo优化分析怎么做?如何分析关键词效果?
- 免费的ppt模板下载网站哪里找?如何挑选高质量模板?
- 提升网站收录的技巧(15个行之有效的方法让您的网站更易被搜索引擎收录)
- 百度关键词优化怎么做?有哪些技巧?
- 百度搜索引擎SEO优化有哪些技巧?效果如何?
- seo怎么快速提高排名?有哪些方法?
- 百度seo关键词如何布局?如何提高关键词排名?
- 网站页面设计有哪些流行趋势?如何保持设计的吸引力?
- 北京SEO外包服务有哪些?常见问题是什么?
- 搜索引擎原理是什么?如何利用它进行SEO?
- 北京seo外包公司有哪些?如何选择合适的外包服务?